Hill's Pet
DigitalB (pronounced digital • bee) is a cloud streaming service designed to provide a digital solution for dealerships who want to utilize a customizable digital menu for their storefronts and showrooms. DigitalB was already well established at the time I started working on this project, but we were in need of a complete rebrand in hopes to gain more visibility for a new market. In addition, the hardware transitioned to a more powerful media player, supporting higher-res displays, increased internal storage and utilizing a more reliable operating system. Not only were we to rebrand the product but also repurpose it to accommodate a wider audience of customers.
Although I wore several hats while working on the DigitalB project, this page will focus solely on the web design portion, my role and my process.

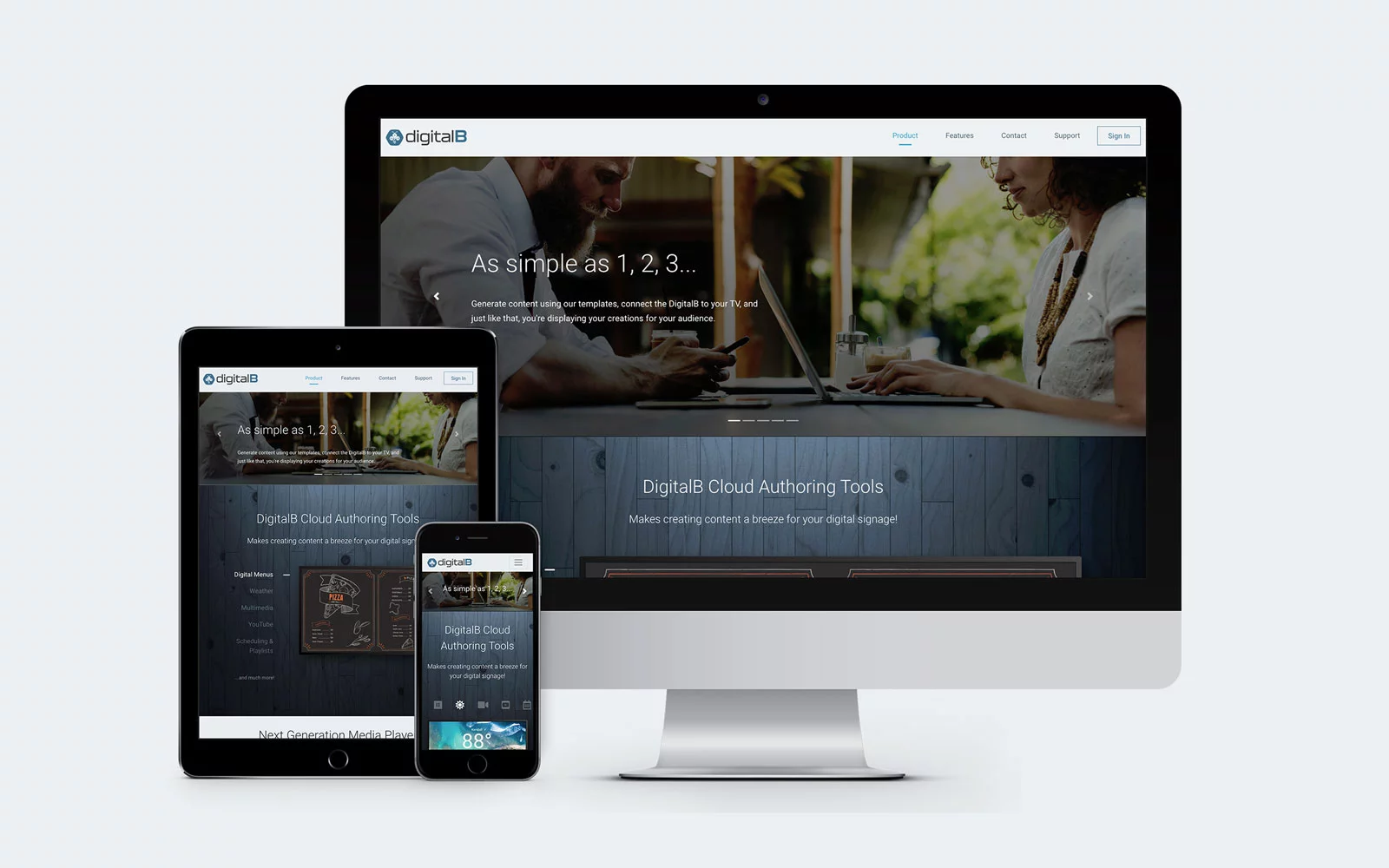
Our initial meetings regarding the website for DigitalB focused a lot on making sure it was clear and easy for any visitor to understand what the product is and how it works. Our meetings didn’t only discuss how to promote the product online for the general public but also tweak and improve our customer portal for the current DigitalB users. My focus was on the overall user experience, and to design a brand new user interface that would help modernize the website and be a more aesthetically pleasing experience for our visitors.
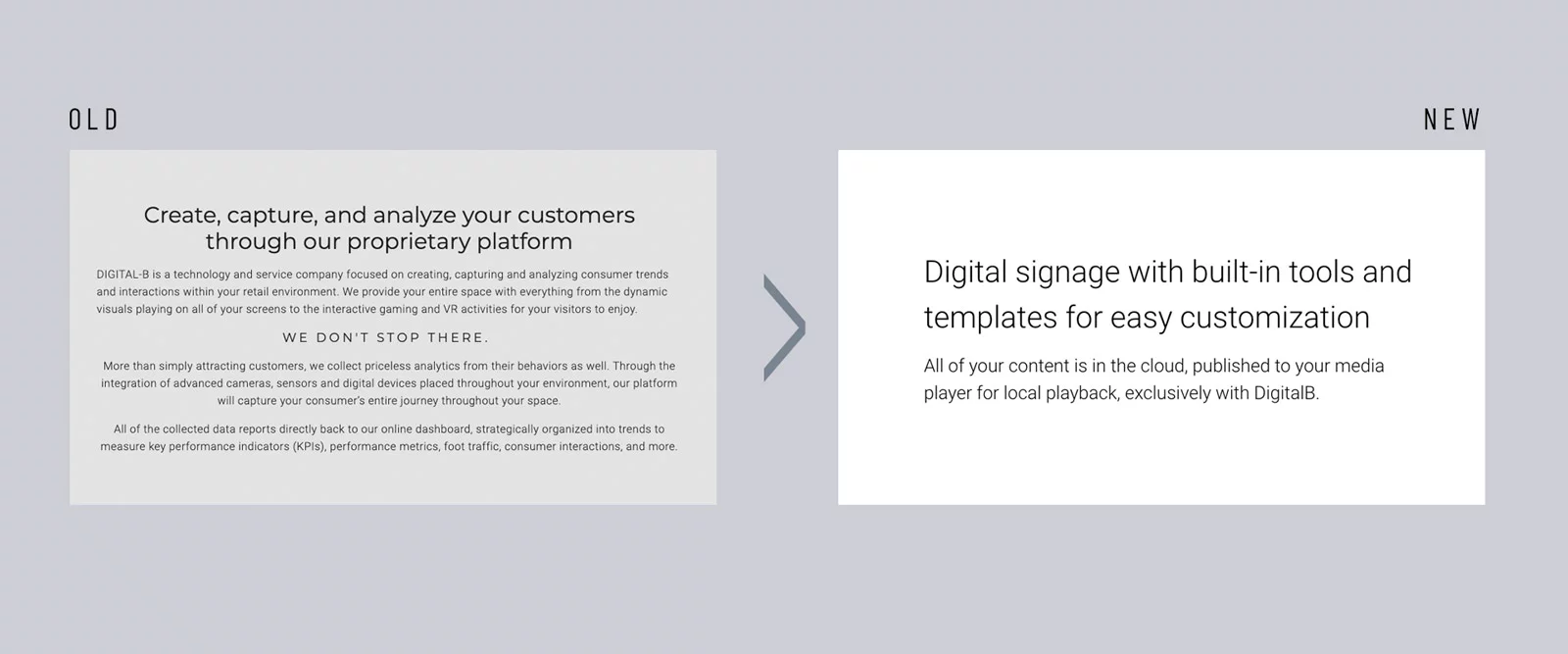
The previous version of the website was congested with an overabundance of jargonistic copy, catered to a single audience type. For the update, I focused on us going back to the drawing board to simplify the copy so that it would be easier to read and understand for a more general audience.


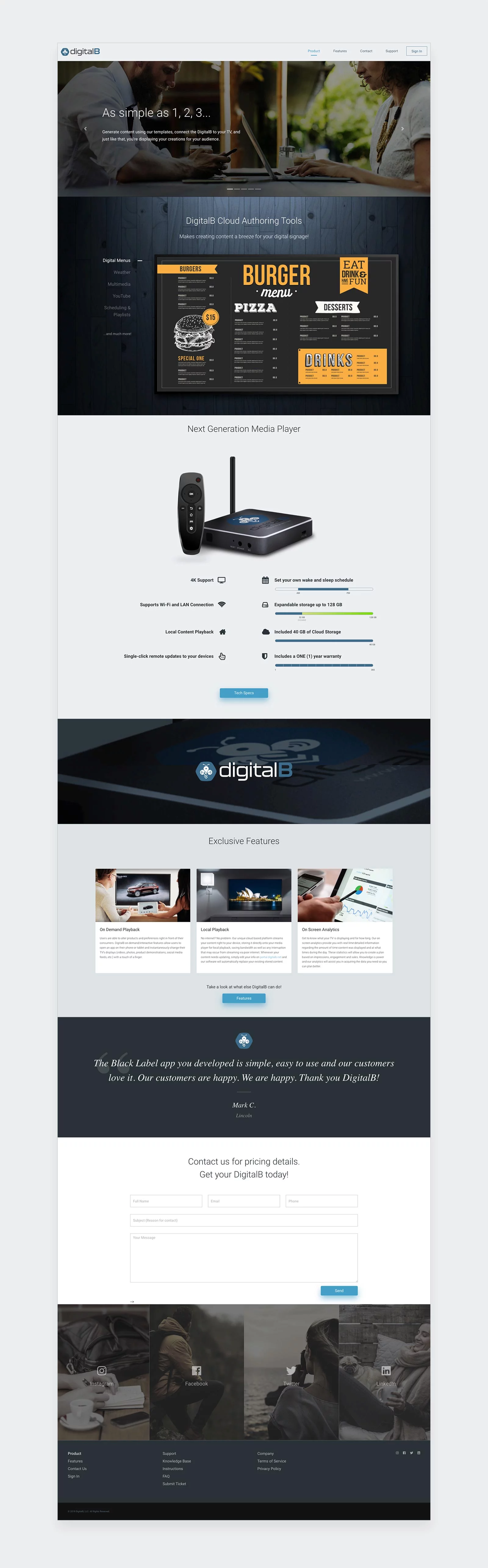
Rather than using a CMS, like Wordpress or Squarespace, I chose to build it from scratch using HTML, PHP, JavaScript and jQuery.
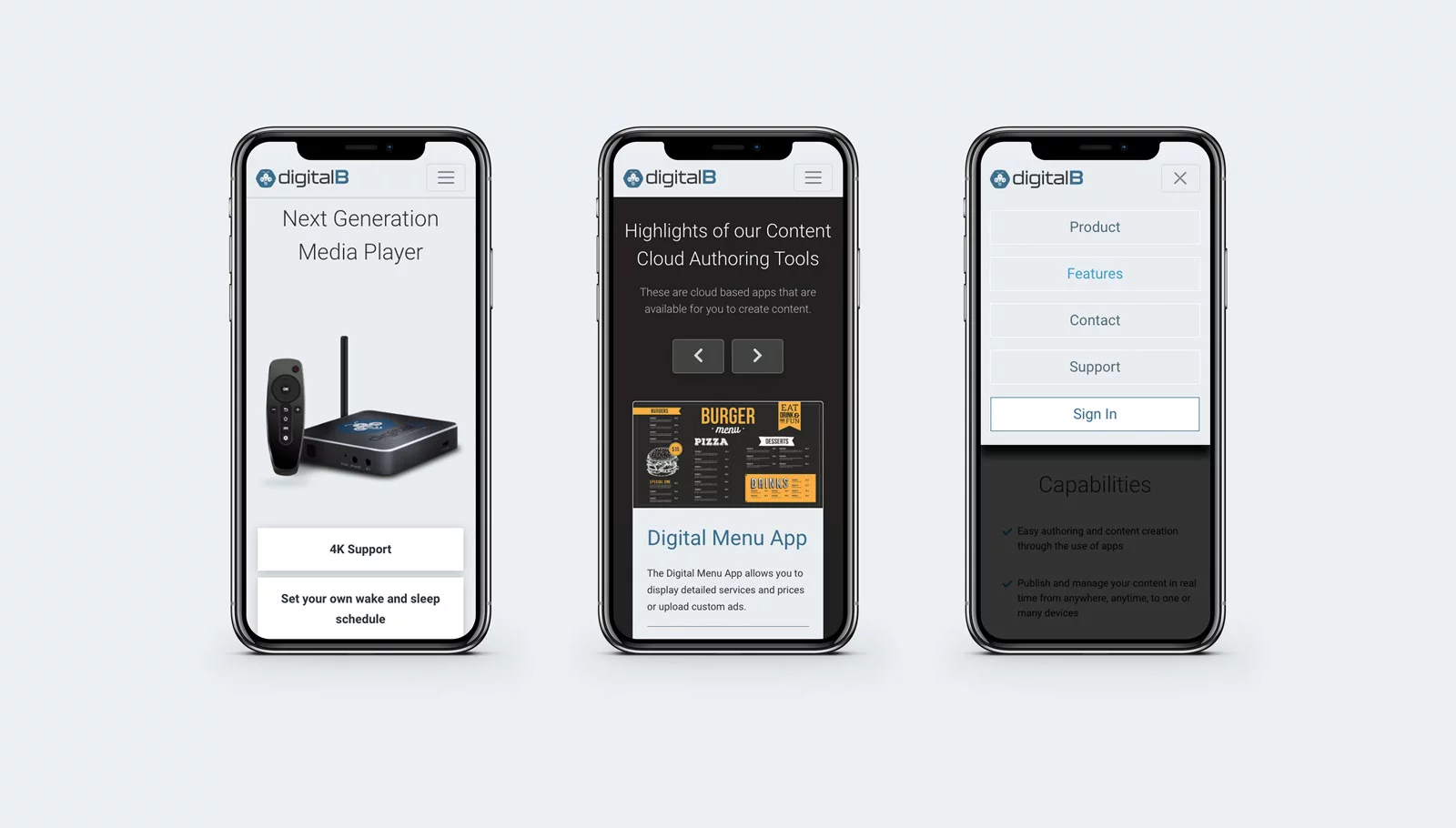
I transitioned the copy on the site from long paragraphs of information to simple phrases and keywords. My goal was to make the website more scannable and easier to understand without a lot of reading.
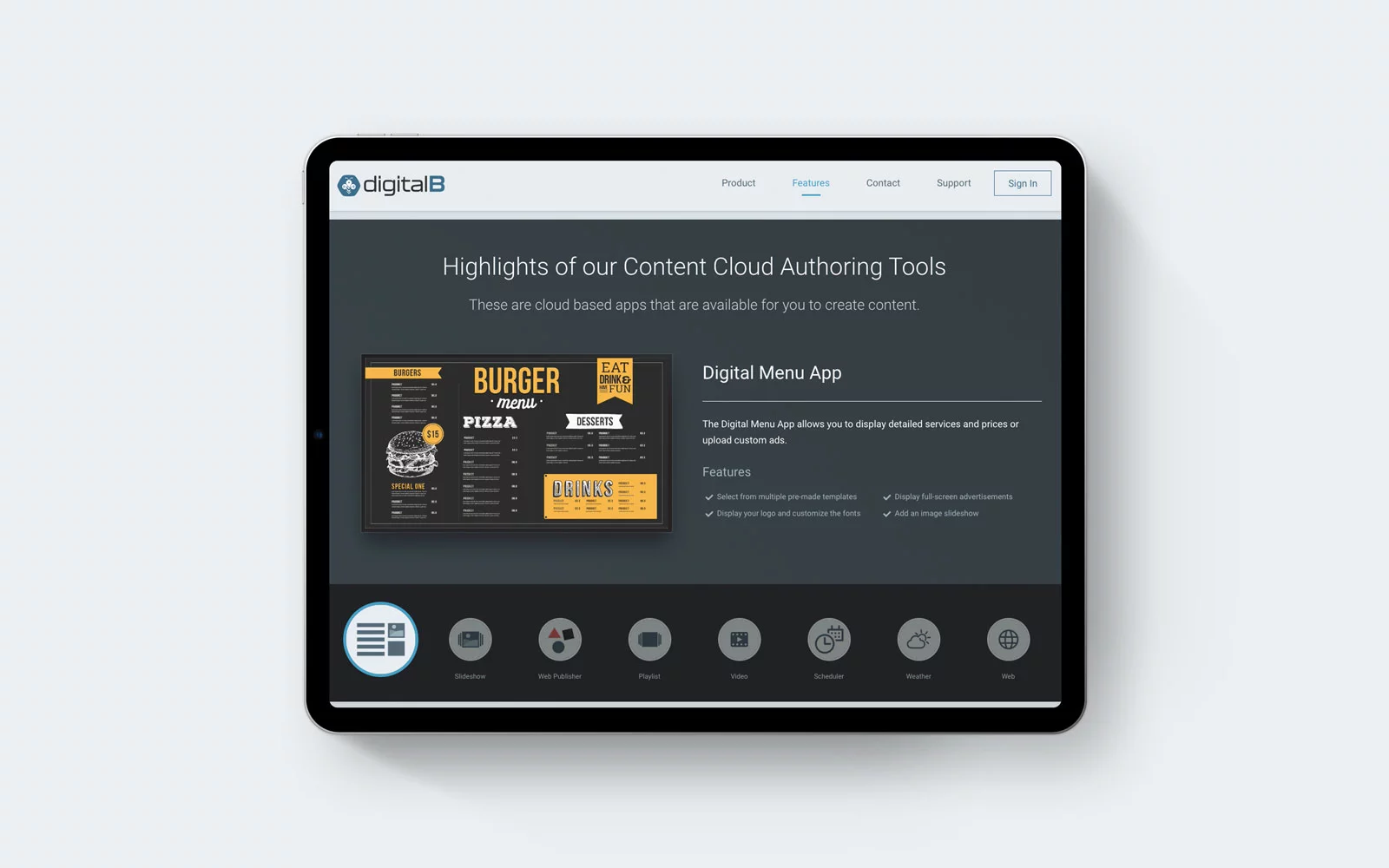
Included on the site are some real-world examples, both automotive and non-automotive related, and our team developed new applications to allow more customizable options to cater to the needs of others. The website needed to allow each visitor to understand exactly what the DigitalB media player is, what it does, and give them access to a detailed knowledge base for any additional questions they might have.

Launching our new product website was no simple task, as it had to be planned in accordance with our release and first public announcement of the next-gen DigitalB device. Along with multiple promotions that were announced via social media and emails to the current customers, the launch was delayed a few times as a result of some inventory challenges we faced regarding the media player hardware. That did not stop us from making an immediate impression on our visitors once the site was officially launched in the fall of 2018. The general feedback we received after the reveal was tremendously positive, and we successfully got the attention of several new markets outside of the automotive industry.