
Circadian Risk
Enhanced User Interface
Revolutionizing the Security Assessment Experience
Circadian Risk is at the forefront of digital platforms for physical security risk management. My role as a UX/UI Designer was pivotal in transforming the platform to cater to the evolving needs of security professionals. This project involved a comprehensive redesign focusing on data visualization and the creation of user-generated security assessments. The objective was to provide a more intuitive and efficient tool for managing security protocols, ensuring a seamless experience for users.
To comply with my nondisclosure agreement with Circadian Risk, I have omitted and/or obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of Circadian Risk.
Design files are available upon request.

User Experience Designer
User Interface Designer
Circadian Risk
Circadian Risk
Security Expertise
Our target users were security professionals responsible for managing and mitigating physical security risks within their organizations. These experts required a platform that could efficiently handle a wide range of security assessments, from compliance standards and hazard analysis to threat identification and risk assessment. The focus was on providing a tool that could simplify their complex workflows, offering clear data visualization, interactive features, and mobile responsiveness. By understanding their unique needs and challenges, we aimed to create a solution that would empower them to make informed decisions and strengthen their security infrastructure with confidence.

Security Simplified
The primary challenge in redesigning the Circadian Risk platform was to transform a complex and cumbersome UI into an intuitive and efficient system. The existing platform, built on the Material UI kit, had yet to fully implement a user-friendly interface, with the software developed but lacking in practical application. My task was to bridge this gap by conducting thorough research and strategizing the best ways to enhance the UX/UI. This involved creating a seamless experience for security professionals to generate and analyze security assessments, ensuring that the platform was not only comprehensive in its functionality but also accessible and straightforward to use.

Understanding Users
User Research: My approach was rooted in extensive user research, delving into the intricate workflows and challenges faced by security professionals. This critical phase uncovered the specific needs and preferences of our users, guiding the direction of our design strategy. By understanding their daily tasks and pain points, I was able to identify areas where the platform could be optimized for better usability and functionality.

Setting the Direction
User Personas and Journey Maps: I meticulously developed detailed user personas and journey maps to highlight key pain points and opportunities for enhancement. This process was instrumental in creating a user-centered design strategy, tailored to the unique needs of security experts. By mapping out their journeys, I gained insights into how the platform could be redesigned to provide a more intuitive and effective experience.

Generating Solutions
Brainstorming and Ideation: I embarked on an exploratory phase of brainstorming and ideation, generating a plethora of innovative solutions to enhance the platform's user experience. With a focus on advanced data visualization and streamlining the creation of security assessments, I aimed to develop concepts that would significantly improve the usability and functionality of the platform for our target users.
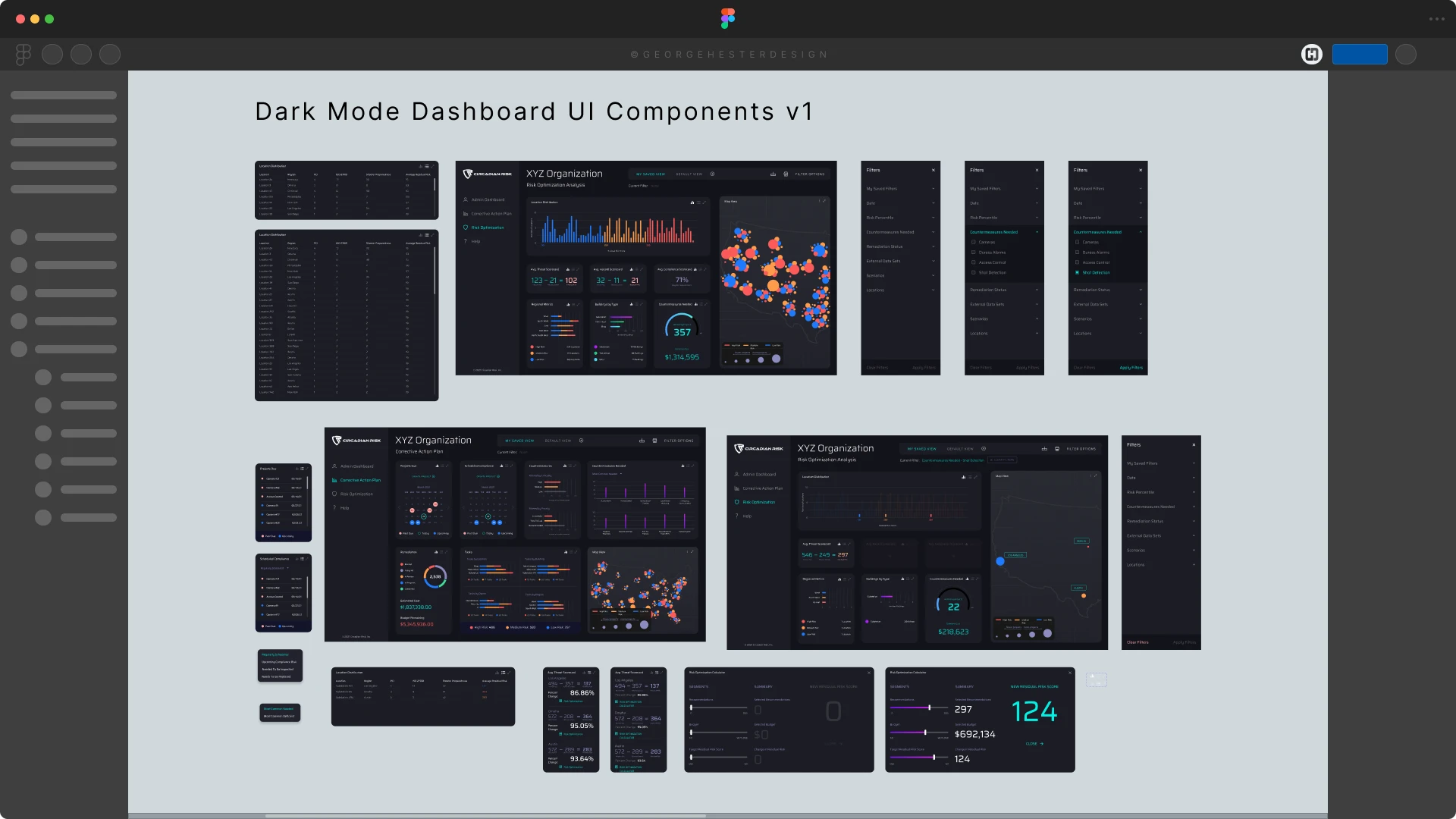
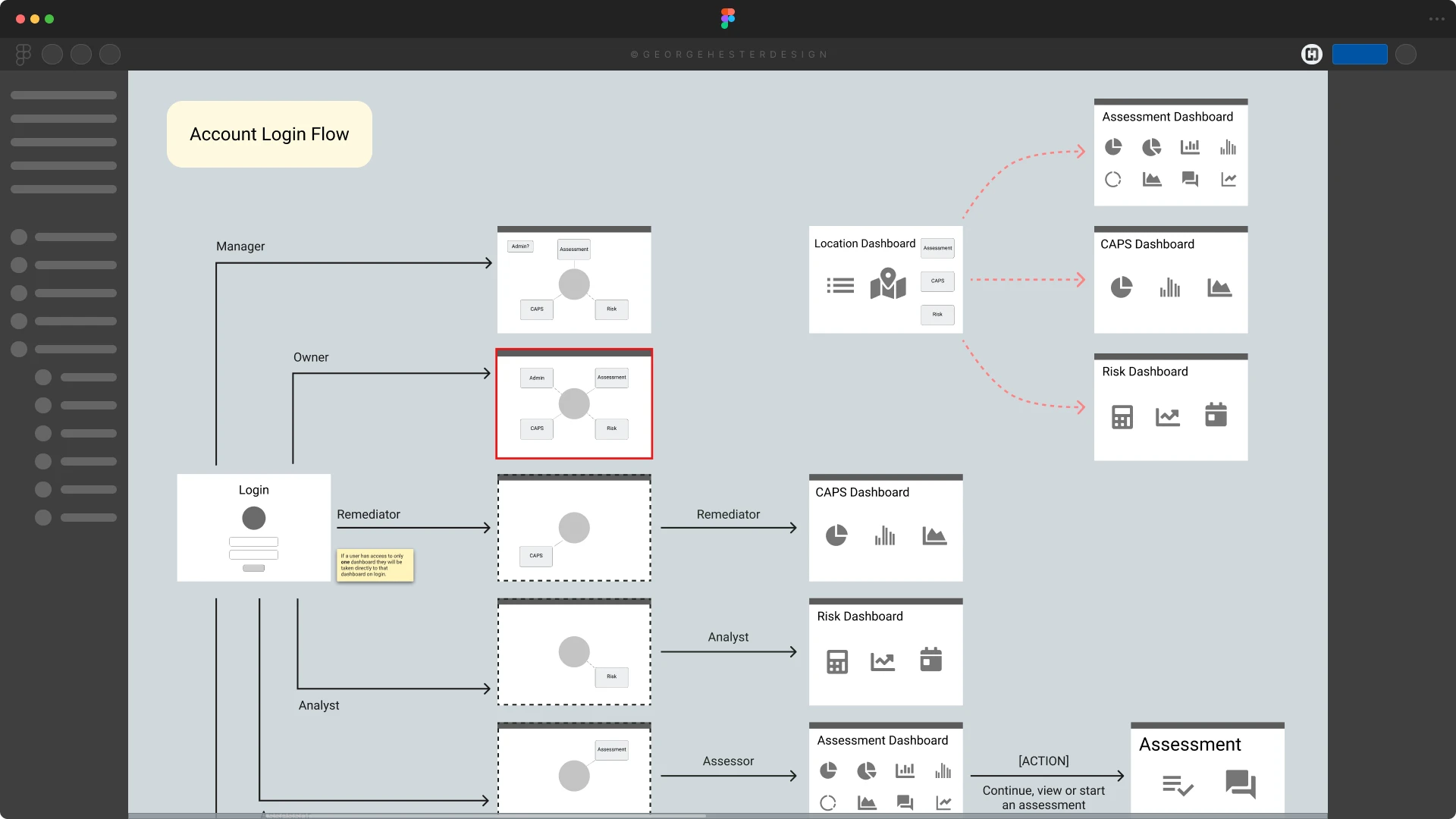
Dashboard Concepts

Visualizing Ideas
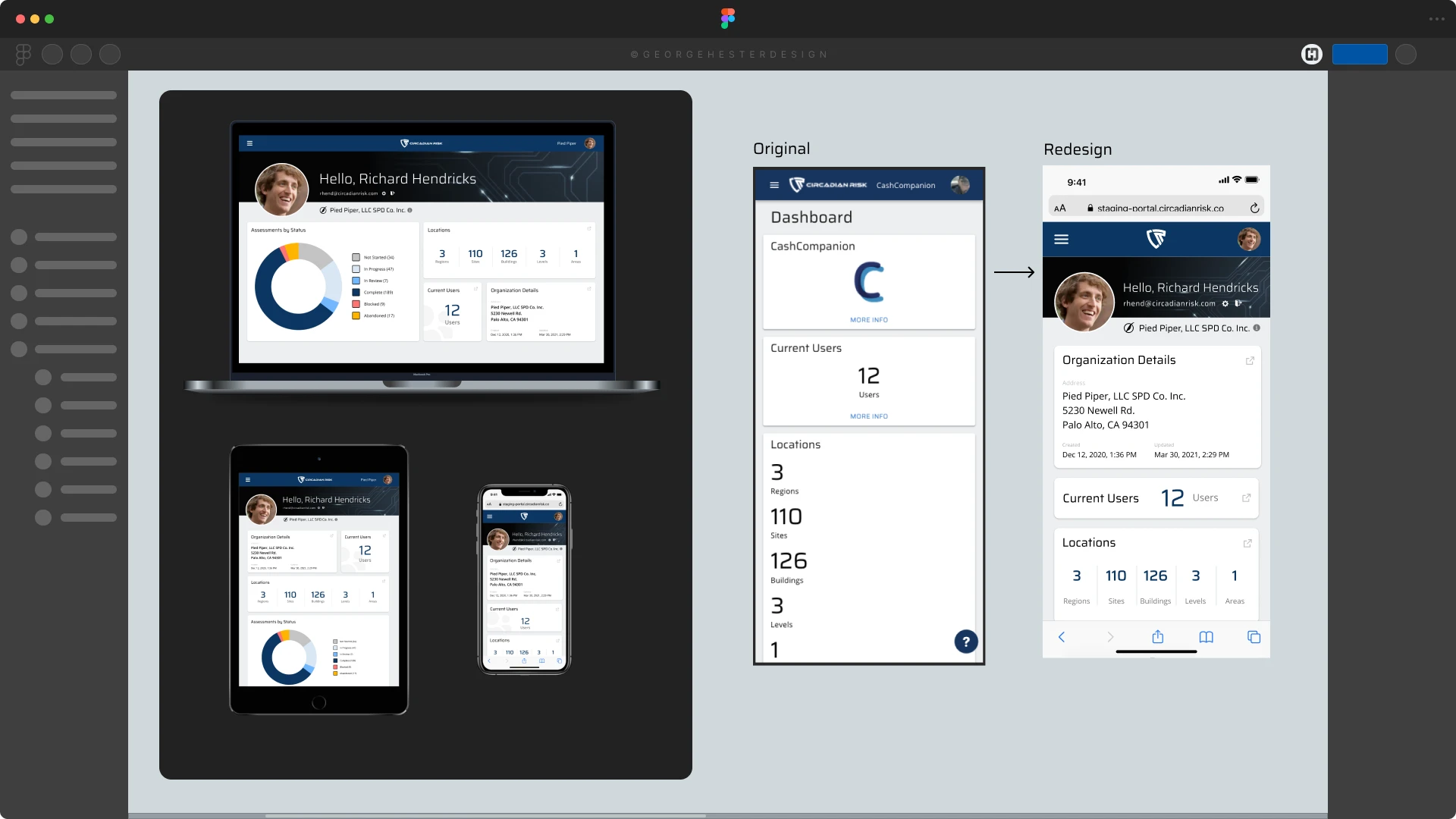
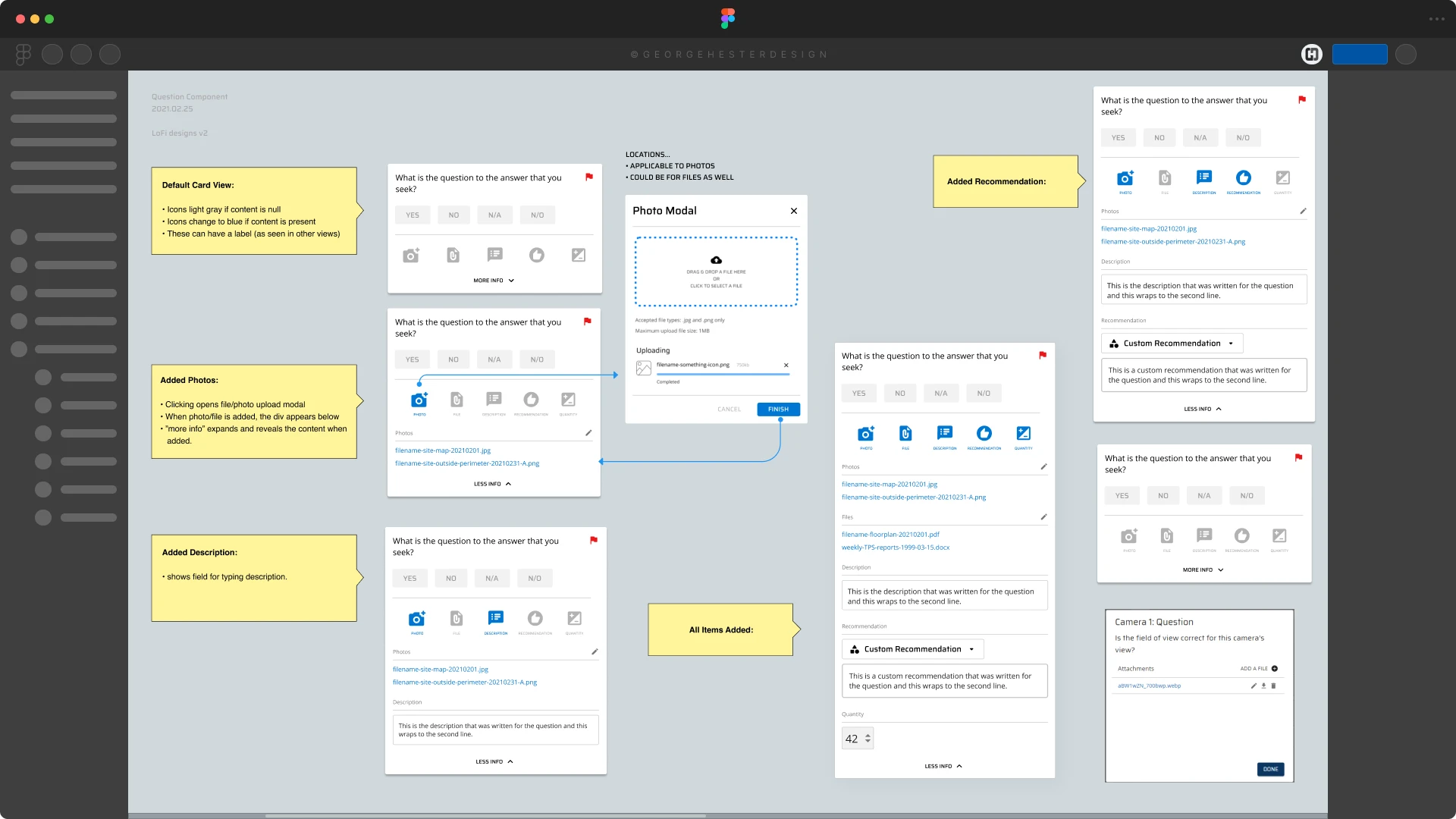
Prototyping: I created detailed wireframes and interactive prototypes to bring our design concepts to life, providing a tangible blueprint for the improved user journey. This phase was critical in visualizing the proposed enhancements and ensuring that they aligned with the needs and expectations of security professionals. By iterating on these prototypes, I refined the designs to achieve an optimal user experience.
User Testing: Gathered feedback from security professionals through usability testing to refine designs and ensure alignment with user expectations.
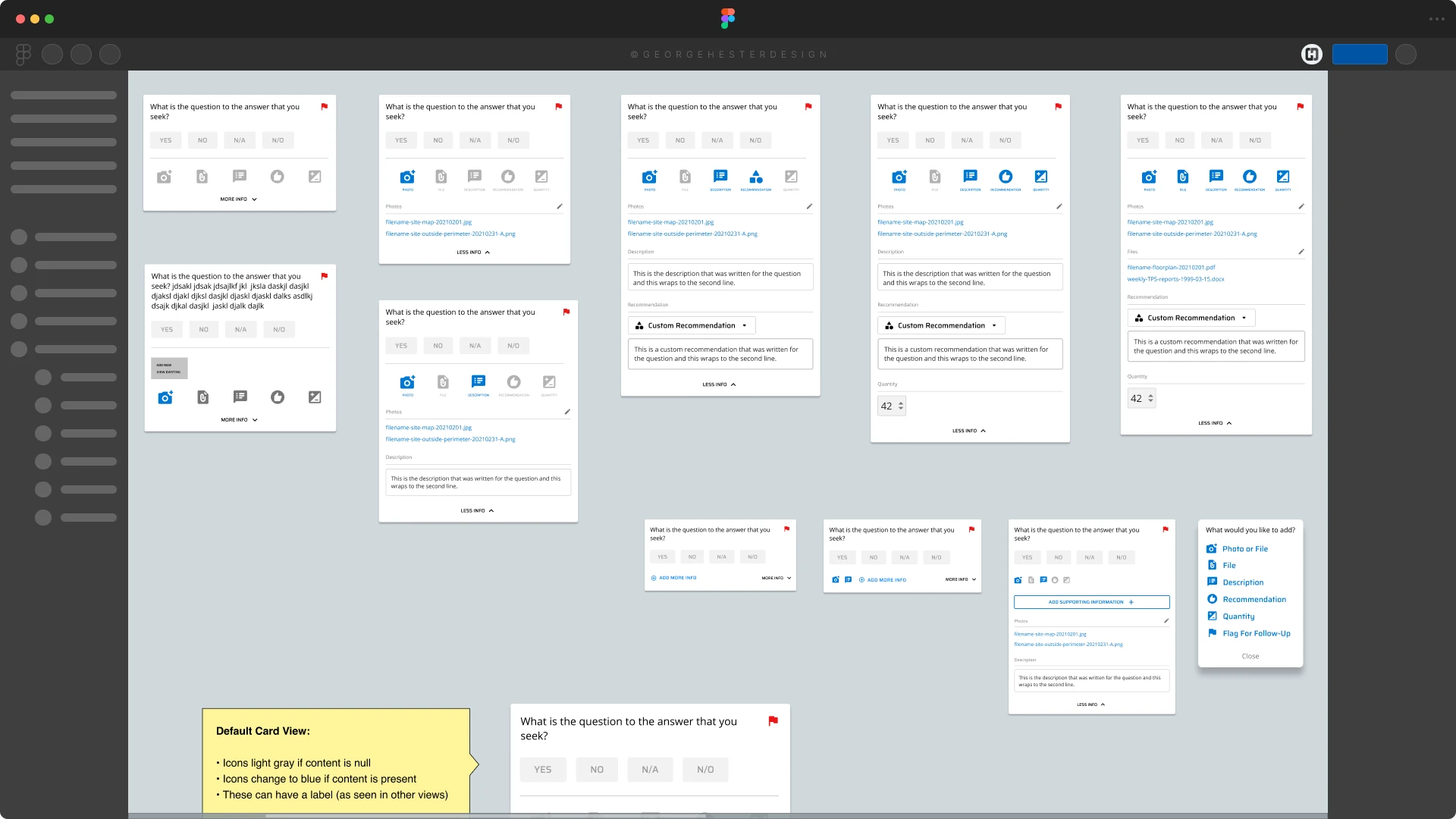
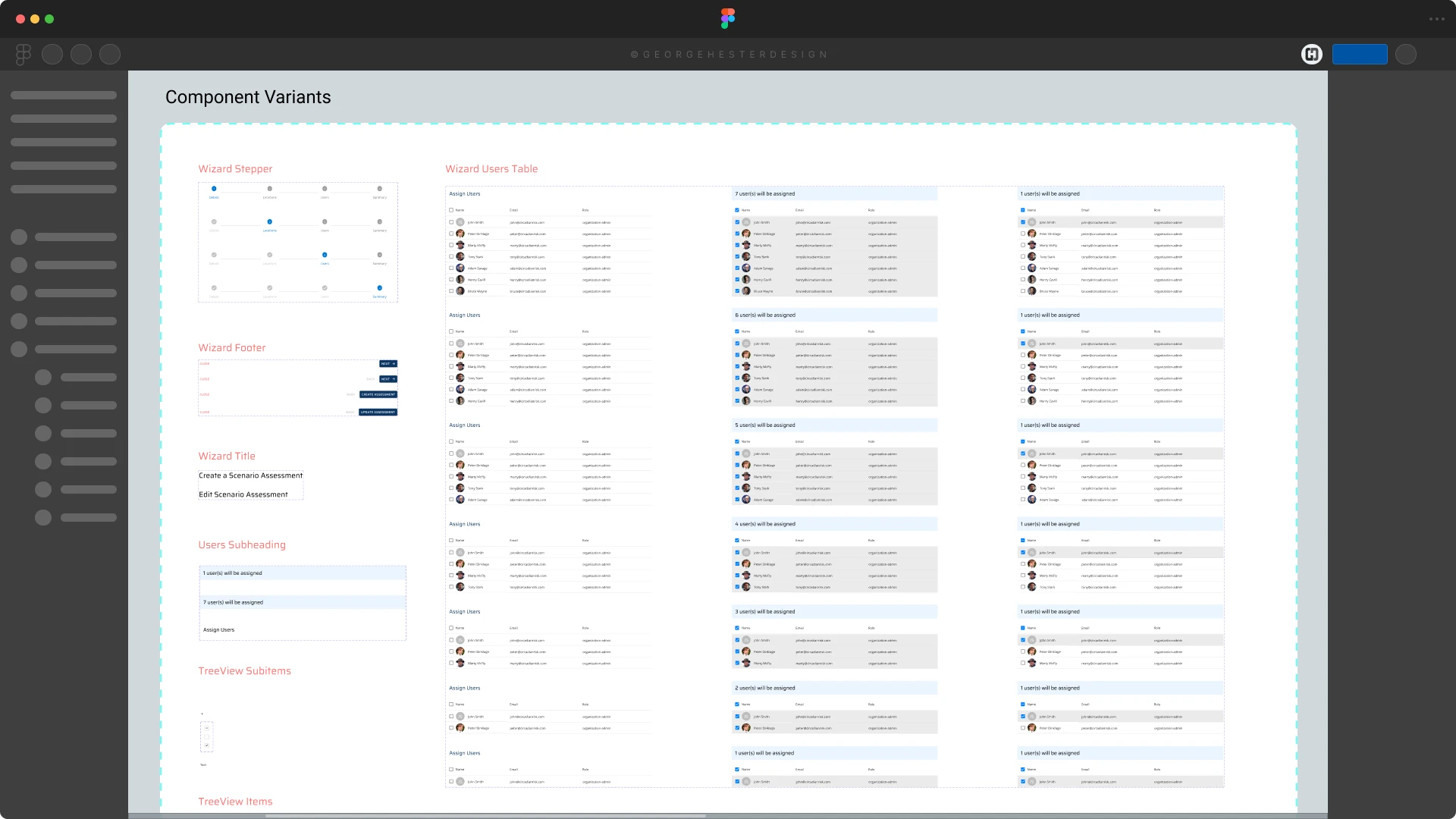
UI Components

Bringing Ideas to Life
UI Overhaul: I undertook the task of rebuilding the platform's UI design system from the base Material UI kit. This involved updating the software and overall UX/UI based on client feedback, focusing heavily on improving data visualization and adding interactive features. I generated custom admin dashboards for viewing risk analysis and created assessment wizards with multi-step processes, ensuring that the platform was intuitive and user-friendly.

Assessing Impact
Impact Assessment: Although the project was ongoing when my time with the company concluded, the updates to the platform resulted in significant improvements to the assessment experience. Positive client feedback indicated that the enhancements made the platform more user-friendly and efficient, demonstrating the success of the design changes.
Reflecting on Success
Summary: This case study showcases my contributions to the Circadian Risk platform, particularly in UI design and user experience improvements. The project exemplifies my commitment to creating user-centered solutions that enhance the functionality and usability of digital platforms for security professionals.
Brand Identity: Additionally, I played a key role in updating and designing a new brand book and style guide, collaborating with the marketing and social media teams to establish a cohesive and marketable brand identity. This effort included creating over a dozen email templates and establishing rules for web presence, print materials, and future mobile application concepts, ensuring consistency across all mediums.

Daniel Y."With George's talents in UX and UI design, he led the way in creating a new, more user-centric UI for our platform. He focused on making our design system better and always thought about how to make things work well on mobile. He put people at the center of his design work, making our platform easier to use and better than before. His eye for detail and drive for quality raised the bar for our team. Working with George was awesome, and his his efforts have significantly advanced our platform's design and functionality.”
Chief Innovation Officer & Founder
Circadian Risk, LLC.